为了适配不同分辨率屏幕,不能把Item的width写死,否则在屏幕大的手机上,会导致列表两边空白太多,在屏幕小的手机上,会导致右边显示不完整。
最佳实践是让RecyclerView的width和Item的width都为match_parent,在Item内部设置宽高比。
然后在RecyclerView设置padding,在Item内部设置layout_margin。
如果RecyclerView的width不为match_parent则Item的width设置match_parent无效还是wrap_content的效果。
RecyclerView:
<android.support.v7.widget.RecyclerView
android:id="@+id/list_members"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:paddingLeft="10dp"
android:paddingTop="16dp"
android:paddingRight="10dp"
android:paddingBottom="16dp"></android.support.v7.widget.RecyclerView>
Item:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="10dp"
android:paddingTop="5dp"
android:paddingRight="10dp"
android:paddingBottom="5dp">
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/avatar"
android:layout_width="match_parent"
android:layout_height="0dp"
app:actualImageScaleType="fitCenter"
app:layout_constraintBottom_toTopOf="@+id/name"
app:layout_constraintDimensionRatio="1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:placeholderImage="@mipmap/ic_avatar_placeholder"
app:placeholderImageScaleType="fitCenter"
app:roundAsCircle="true"
app:viewAspectRatio="1" />
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:alpha="0.7"
android:ellipsize="end"
android:maxLines="1"
android:textColor="@color/textDark"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/avatar" />
</android.support.constraint.ConstraintLayout>
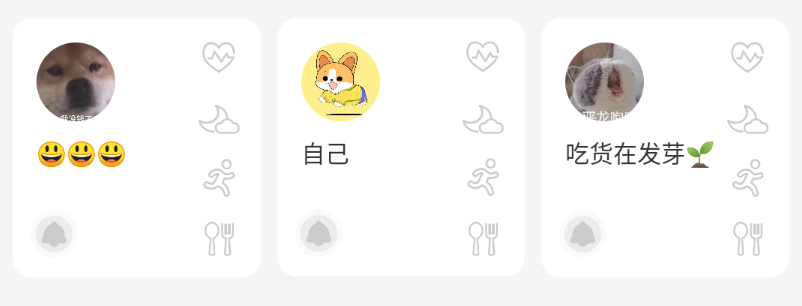
效果:


I like the helpful information you provide in your articles.
I’ll bookmark your weblog and check again here frequently.
I’m quite sure I’ll learn plenty of new stuff right here!
Best of luck for the next!