1. 打包
RN热更打包时,带上 --sourcemap-output 参数,使得打包jsbundle的同时生成map符号表文件。
完整的打包jsbundle、生成map符号表文件,并将jsbundle和map文件上传SVN的脚本
# 给双平台打热更包、符号表,并自动上传至SVN
# 前置条件:安装了 svn(brew install svn)、jq(brew install jq)
# npm run build (all | ios | android) (coffeemachine | audit | ...) [upload]
PLATFORM=$1
BUNDLE_NAME=$2
UPLOAD=$3
BRANCH=`git branch | grep \* | cut -d ' ' -f2`
VERSION=`jq -r '.buildVersion' ${BUNDLE_NAME}.manifest.json`
DEPENDENCY=`jq -r '.dependency[0]' ${BUNDLE_NAME}.manifest.json`
echo "==== platform: ${PLATFORM}; package: ${BUNDLE_NAME}; branch: ${BRANCH}; version: ${VERSION}; dependency: ${DEPENDENCY} ===="
NAME_BASE="${BUNDLE_NAME}_${VERSION}(dep-${DEPENDENCY})(branch-${BRANCH})"
DIR_BASE="$HOME/Desktop/MiniAppPackages_${BUNDLE_NAME}"
rm -rf $DIR_BASE
mkdir -p $DIR_BASE
buildIos() {
BUNDLE_OUTPUT="${DIR_BASE}/ios"
rm -rf $BUNDLE_OUTPUT
mkdir -p $BUNDLE_OUTPUT
react-native bundle \
--entry-file "${BUNDLE_NAME}.index.js" \
--platform ios \
--dev false \
--bundle-output "${BUNDLE_OUTPUT}/main.jsbundle" \
--assets-dest ${BUNDLE_OUTPUT} \
--sourcemap-output "${DIR_BASE}/ios.bundle.map"
if [[ $? == 0 ]]; then
cp "${BUNDLE_NAME}.manifest.json" "${BUNDLE_OUTPUT}/manifest.json"
else
exit 1
fi
}
buildAndroid() {
BUNDLE_OUTPUT="${DIR_BASE}/android"
rm -rf $BUNDLE_OUTPUT
mkdir -p $BUNDLE_OUTPUT
react-native bundle \
--entry-file "${BUNDLE_NAME}.index.js" \
--platform android \
--dev false \
--bundle-output "${BUNDLE_OUTPUT}/main.jsbundle" \
--assets-dest ${BUNDLE_OUTPUT} \
--sourcemap-output "${DIR_BASE}/android.bundle.map"
if [[ $? == 0 ]]; then
cp "${BUNDLE_NAME}.manifest.json" "${BUNDLE_OUTPUT}/manifest.json"
else
exit 1
fi
}
if [[ "$PLATFORM" == "ios" || "$PLATFORM" == "all" ]]; then
echo "==== 打包: ${BUNDLE_NAME} ios ====================================="
buildIos
fi
if [[ "$PLATFORM" == "android" || "$PLATFORM" == "all" ]]; then
echo "==== 打包: ${BUNDLE_NAME} android ====================================="
buildAndroid
fi
if [[ "$PLATFORM" == "ios" || "$PLATFORM" == "all" ]]; then
echo "==== 压缩 iOS ====================================="
cd "${DIR_BASE}/ios"
zip -r -q "${DIR_BASE}/${NAME_BASE}_ios.zip" *
fi
if [[ "$PLATFORM" == "android" || "$PLATFORM" == "all" ]]; then
echo "==== 压缩 android ====================================="
cd "${DIR_BASE}/android"
zip -r -q "${DIR_BASE}/${NAME_BASE}_android.zip" *
fi
echo "==== 删除缓存文件 ====================================="
rm -rf ${DIR_BASE}/android
rm -rf ${DIR_BASE}/ios
if [[ "$UPLOAD" == "upload" ]]; then
echo "==== 上传至SVN /工作站热更备份/${NAME_BASE} ====================================="
cd "${DIR_BASE}"
svn import . http://svn.luckincoffee.com/svn/luckincoffee/App_Dev/工作站热更备份/${NAME_BASE} -m "import ${DIR_BASE}"
fi
echo "==== 完成 ====================================="
2. 解析
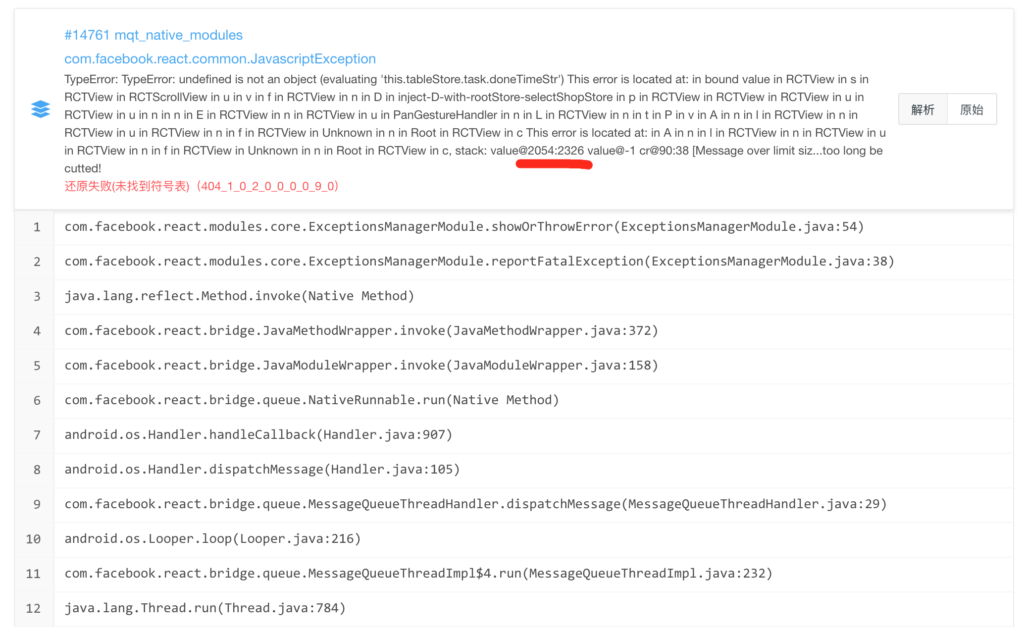
bugly上异常信息一般是这样的:

解析符号表得到源码行列数的脚本:
/** * npm install [email protected] * node parse_error.js path line column // 参数为 map文件的路径、行号、列号 */ var fs = require('fs'); var sourceMap = require('source-map'); var arguments = process.argv.splice(2); console.log('所传递的参数是:', arguments); function parseJSError(aPath, aLine, aColumn) { fs.readFile(aPath, 'utf8', function (err, data) { var smc = new sourceMap.SourceMapConsumer(data); let parseData = smc.originalPositionFor({ line: parseInt(aLine), column: parseInt(aColumn) }); // 输出到控制台 console.log(parseData); // 输出到文件中 fs.appendFile('./parsed.txt', JSON.stringify(parseData) + '\n', 'utf8', function(err) { if(err) { console.log(err); } }); }); } var path = arguments[0]; var line = arguments[1]; var column = arguments[2]; parseJSError(path, line, column);
先安装source-map,注意该脚本只支持0.5.6版本。npm install [email protected]
输入map文件路径以及bugly中的行列数,运行得到源码中的行列数,同时导出了parsed.txt文件:
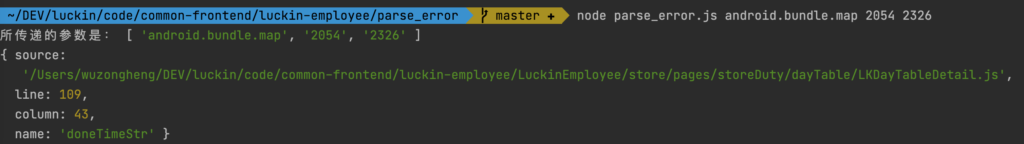
node parse_error.js android.bundle.map 2054 2326
所传递的参数是: [ 'android.bundle.map', '2054', '2326' ]
{ source:
'/Users/wuzongheng/DEV/luckin/code/common-frontend/luckin-employee/LuckinEmployee/store/pages/storeDuty/dayTable/LKDayTableDetail.js',
line: 109,
column: 43,
name: 'doneTimeStr' }